Form Options To Help You Get the Most From Your Business Website
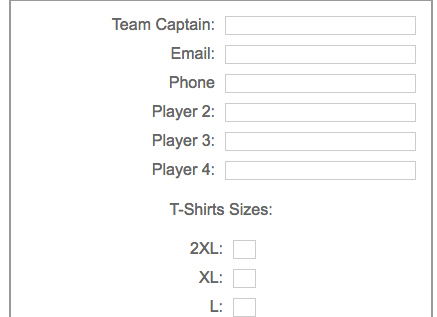
Just about every website has at least one online form. And if you are a business owner chances are you have at least one form on your site as well. But are you getting the most out of your forms? Let's face it .. the little ol' Contact Form is not really something most business owners want to spend too much time on. It would be easier to just put an email link on your site and invite potential clients/customers to email you but we all know that opens up a pandora's box of problems. Every business owner likely has an email inbox that is already overflowing. Inviting people to just email you willy-nilly without any constraints is asking for trouble. That's why when it comes to Contact Forms less is often more. Keep it simple and direct the user to send you just enough information for you to get an idea what they want before you reach out to them. But remember, a Contact Form is not the only type of Form you may need on your website. Forms have endless possibilities and when used correctly and creatively can benefit your business (and your workflow) greatly. Take a look at the example in the image at the top of this blog post. That's a screen shot of a form we did for a client that hosts an annual charity golf tournament. In this instance participants "sign up" for the tournament by entering their team/player information and contact information and T-Shirt size (for a complimentary shirt that all players receive). Seems pretty simple .. but here's what we did that took this form to the next level: We created a database that the form posted to in addition to the normal email that is sent to the form recipient (the tournament director). We then created a page on the website that is hidden and only accessible by the tournament director and planners. This page displays all the entries in the database and updates automatically. This way the director and planners have two resources to use when setting up the tournament .. emails with every team/player entrant and an online list where they can see every entrant at once. Sounds pretty cool, right? But you'd be surprised the number of business owners who have no idea they can access something so simple for their own business and just how easy it…